Check JavaScript files ES version against a specified ES version 🏆
ES Check checks JavaScript files against a specified version of ECMAScript (ES) with a shell command. If a specified file's ES version doesn't match the ES version argument passed in the ES Check command, ES Check will throw an error and log the files that didn't match the check.
Ensuring that JavaScript files can pass ES Check is important in a modular and bundled world. Read more about why.
Thanks to the efforts of Anders Kaseorg, ES Check has switched to Commander! There appears to be no breaking issues but this update is being published as a major release for your ease-of-use. Please reach out with observations or pull requests features/fixes!
This update was made for security purposes—dependencies not being maintained.
Thanks to Anders for this deeper fix, to Pavel Starosek for the initial issue and support, and to Alexander Pepper for digging into this issue more!
Get Started Why ES Check? Usage Walk Through API Debugging Contributing Issues Roadmap
Install
npm i es-check --save-dev # locally
npm i es-check -g # or globally
Check if an array or glob of files matches a specified ES version.
- Note: adds quotation around globs. Globs are patterns like so,
<something>/*.js.
es-check es5 './vendor/js/*.js' './dist/**/*.js'
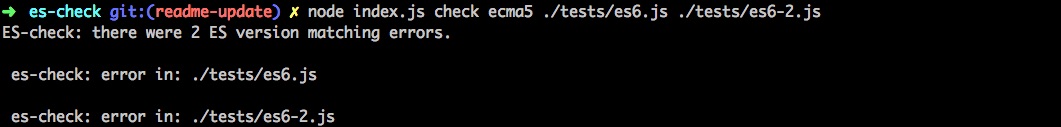
- The ES Check script (above) checks
/dist/*.jsfiles to see if they're ES5. It throws an error and logs files are that do not pass the check.
In modern JavaScript builds, files are bundled up so they can be served in an optimized manner in the browsers. It is assumed by developers that future JavaScript—like ES8 will be transpiled (changed from future JavaScript to current JavaScript) appropriately by a tool like Babel. Sometimes there is an issue where files are not transpiled. There was no efficient way to test for files that weren't transpiled—until now. That's what ES Check does.
The images below demonstrate command line scripts and their corresponding logged results.
ES Check is run above with node commands. It can also be run within npm scripts, ci tools, or testing suites.
ES Check provides the necessities. It accepts its place as a JavaScript matcher/tester.
# USAGE
index.js es-check <ecmaVersion> [files...]
<ecmaVersion> 'define the ECMAScript version to check for against a glob of JavaScript files' required
[files...] 'a glob of files to test the ECMAScript version against' required
Modules Flag
--module use ES modules, default false
Allow Hash Bang
--allow-hash-bang supports files that start with hash bang, default false
Not
--not=target1,target2 An array of file/folder names or globs that you would like to ignore. Defaults to `[]`.
Files
--files=target1,target2 An array of file/folder names or globs to test the ECMAScript version against. Alias of [...files] argument.
files setting in the .escheckrc file for specific invocations. Setting both the [...files] argument and --files flag is an error.
-h, --help Display help
-V, --version Display version
--no-color Disable colors
--quiet Quiet mode - only displays warn and error messages
-v, --verbose Verbose mode - will also output debug messages
ES Check is a shell command CLI. It is run in shell tool like Terminal, ITerm, or Hyper. It takes in two arguments: an ECMAScript version (<ECMAScript version>) and files ([files]) in globs.
Here are some example of es check scripts that could be run:
# globs
es-check ./js/*.js
# array of arguments
es-check ./js/*.js ./dist/*.jsIf you're using a consistent configuration, you can create a .escheckrc file in JSON format with the ecmaVersion and files arguments so you can conveniently run es-check standalone from the command line.
Here's an example of what an .escheckrc file will look like:
{
"ecmaVersion": "es6",
"module": false,
"files": "./dist/**/*.js",
"not": ["./dist/skip/*.js"]
}.escheckrc file in the project directory will override the configuration values in .escheckrc.
As of ES-Check version 2.0.2, a better debugging interface is provided. When a file errors, An error object will be logged with:
- the erroring file
- the error
- the error stack
ES Check is a small utility using powerful tools that Isaac Z. Schlueter, Marijn Haverbeke, and Matthias Etienne built. ES Checker by Ruan YiFeng checks the JavaScript version supported within a browser at run time. ES Check offers similar feedback to ES Checker but at build time and is specific to the product that is using it. ES Check was started after reading this post about [deploying es2015 code to production today] by Philip Walton.
ES Check has 3 main dependencies: acorn, glob, and caporal. To contribute, file an issue or submit a pull request. To setup local development, run ./bin/setup.sh or open the devcontainer in VSCode.
- Provide compilation step to support esm
- non-user-facing
- required to keep package dependencies up-to-date as more dependencies are ESM-only
- Provide checks for theoretical keywork words
- Things like
MapandObject.assignare not keywords that fail ECMAScript compilation depending on specific versions of ECMAScript. However, they hint at additions to ECMAScript that previous version did not support. - This feature will enhance an already built-in confiration feature to provide more out-of-the-box support for ECMAScript checking.
- If enabled, this feature will warn (or fail) based on theoretical ECMAScript keywords.
- Things like